WooCommerce 的商品類型共有四種,包含:簡單商品、組合商品、外部 / 加盟商品、可變商品。
這篇文章主要分享「可變商品」的上架流程。
未特別提及的部分表示預設即可,如果有問題可以在下面留言喔!
可變商品可以分別管理不同顏色、尺寸的商品庫存。
搭配使用外掛:Rank Math SEO
商品 > 新增商品
商品名稱
名稱明確就好,最好可以包含想被搜尋的內容,例如:Tangle Teezer The Ultimate Finisher。
輸入完名稱後,下方會自動出現一行「永久連結」,這是未來這個商品的網址,最好不要是中文,因為複製貼上後會變成亂碼。建議一樣可以包含想被搜尋的內容,例如:https://free-your-hair.com/shop/tangle-teezer-the-ultimate-finisher/
商品說明
盡可能包含完整的商品資訊,例如圖片、文案、產品尺寸、試穿報告(尺寸建議)等等。
關於圖片的 SEO 技巧請參考這邊。
如果標題或內文可以使用到關鍵字會更好!沒有也不用勉強。
商品資料 > 選擇可變商品
NOTE:商品頁面的選項需在此設定,例如:「尺寸」、「顏色」。
#屬性
在「自訂商品屬性」的下拉選單中選擇 SIZE,按「新增」。
勾選「在商品頁面中可見」及「用於變化類型」。
數值欄位選擇該產品現有的尺寸,例如 S、M、L。
接著,按「儲存屬性」。
如需新增其他選項,也可直接按「新增」加入。
#變化類型
新增變化類型 > 送出
選擇 SIZE、COLOR
可新增圖片;輸入貨號,建議貨號最後加入尺寸作為辨識(如:0123 – S),才能管控不同尺寸的庫存數量。
勾選「管理庫存」
輸入定價(每一個尺寸都需要個別輸入,如未輸入則不會顯示在商品頁面內)
輸入存貨數量,可透過此功能管控庫存數量
儲存設定。
各尺寸、顏色重複此步驟個別設定。
商品簡短說明
NOTE:指的是在商品頁面上方,商品選項附近顯示的簡短描述。
Rank Math SEO
#Edit Snippet > Description
填寫希望客人在搜尋商品時所顯示的文字內容。
如果前面步驟都確實設定,這邊的 Title 自動帶入即可,而 Permalink 指的是剛剛設定的永久連結,再檢查一次沒有中文字即可。
#Focus Keyword
設定為客人會搜尋的關鍵字內容,如套用前面的例子,則是 Tangle Teezer The Ultimate Finisher。
商品分類
記得勾選。
商品圖庫
指的是商品頁面所顯示的第二、三、四……張圖片。
商品圖片
指的是商品頁面呈現的首圖。
以上都完成後,可以選擇儲存草稿或預覽商品頁面。
草稿:未發佈內容,客人看不到
預覽:可以先檢查實際的模樣,確認是否有需要調整的地方。
可見度的部分可以選擇公開 / 受密碼保護 / 私密。
可設定發佈的時間。
型錄可見度有以下幾個選項:出現在商店與搜尋結果(預設的一般情況) / 只出現在商店 / 只出現在搜尋結果 / 隱藏(可用於上架後將連結私下提供給特定消費者進行下單。)
WooCommerce 商品上架教學補充說明
上傳圖片時的小秘笈:
檔案大小:
盡可能壓縮在 100 ~ 150 KB 以下,檔案越大載入時間越長,越可能流失客戶。
圖片尺寸:
盡量統一,我自己習慣使用 1000 x 750(800 x 600 也可以,統一就好),不然排列起來可能比較容易雜亂。
圖片名稱:
最好包含該文章 / 商品的關鍵字,盡可能用英文命名,但中文也沒關係啦!
替代文字、內容說明:
記得要填寫,可以讓 google 爬蟲知道這張圖片是要表達什麼(有助於排名)。
三者可以都填一樣的東西。
常見問題
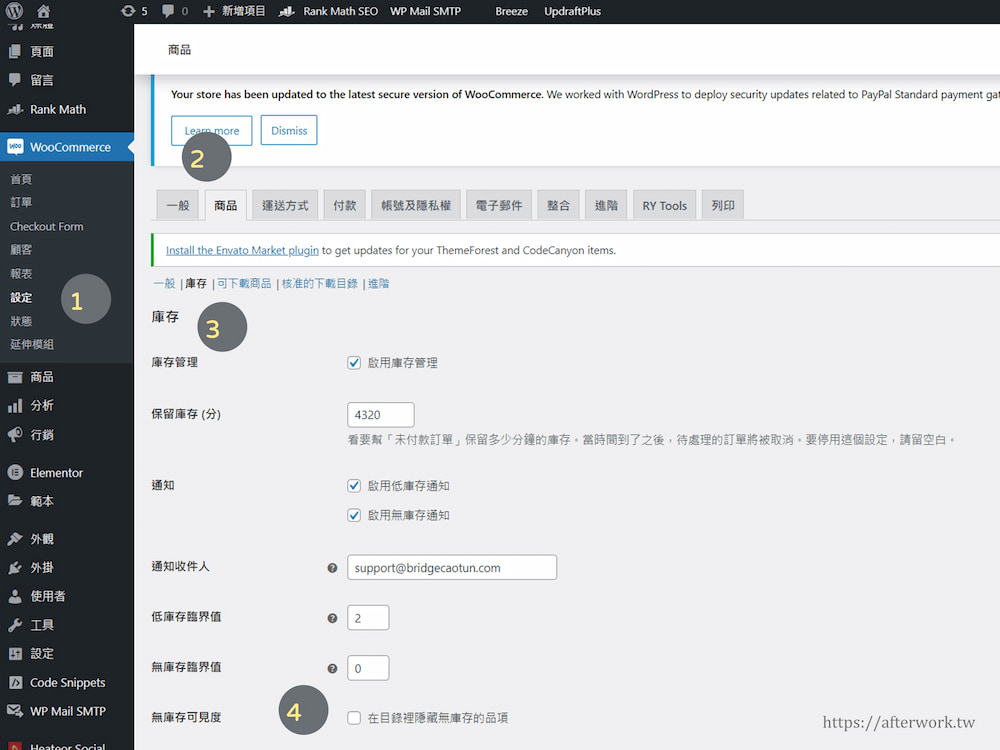
問題一、我想在商品頁面列出「已售完」的商品,可以嗎?
可以。WooCommerce > 設定 > 商品 > 庫存 > 無庫存可見度(這邊不要打勾)
並在新增商品時輸入庫存 0。

問題二、如何移除已上架的商品?
如果確定都不需要的話,可以把商品全部打勾 > 批次操作 > 移至回收桶


謝謝羽君
不客氣 ♡